How to WordPress Fundamentals for website
This video is an overview of how to set up WordPress. It follows on from How to Setup a totally free self hosted website
Video (34.24Min)
The first post told you how to set up the site. This one tells you how to use the WordPress programme to adapt it to what YOU want to do with the site.
Its a bit of a whistle-stop tour just grazing over the main items. I would strongly recommend that you BREAK your site, delete it all and start again. This will give you confidence in how easy it is to set up.
I would also recommend you get some BACKUP plugins to save your site. So when you do crash & burn a few times, you learn to rebuild more quickly and efficiently.
I have found the web a handy place to develop ideas and store data, and I think it is not too hard to setup your own website, but you need to devote a bit of time to it to get the fundamentals.
Learning a bit of HTML is also handy and you can use this site as a reference. Its a good overview and has demo’s.
The Basics inside WordPress:
- Login
- Themes & how to change them and upload new ones (2 methods). I would suggest you play with a few to get a feel for what is available. Also, what do you want your website to do? This will help dictate the theme that you may end up with
- Theme Types , for BLOGS or STATIC WEB SITES (in Customisation )
- Customising your site. Name, tag, Favicon (little image on your Tab) Logo.
- Plugins – How to get them and activate them and delete them if they do not work for you
- Uploading Images.
- Menus (not well demonstrated, although sometimes you learn more when things go wrong)
- Widgets
- Save Draft & Publish for Pages & Posts( Save Draft- only Administrator- Logged in – Can see, Publish- It goes up on the Web & everyone can see- (Note you can changer this setting in Pages>all pages go to the page and alter in Quick Edit)
- How to create a LINK and one which will open in another TAB
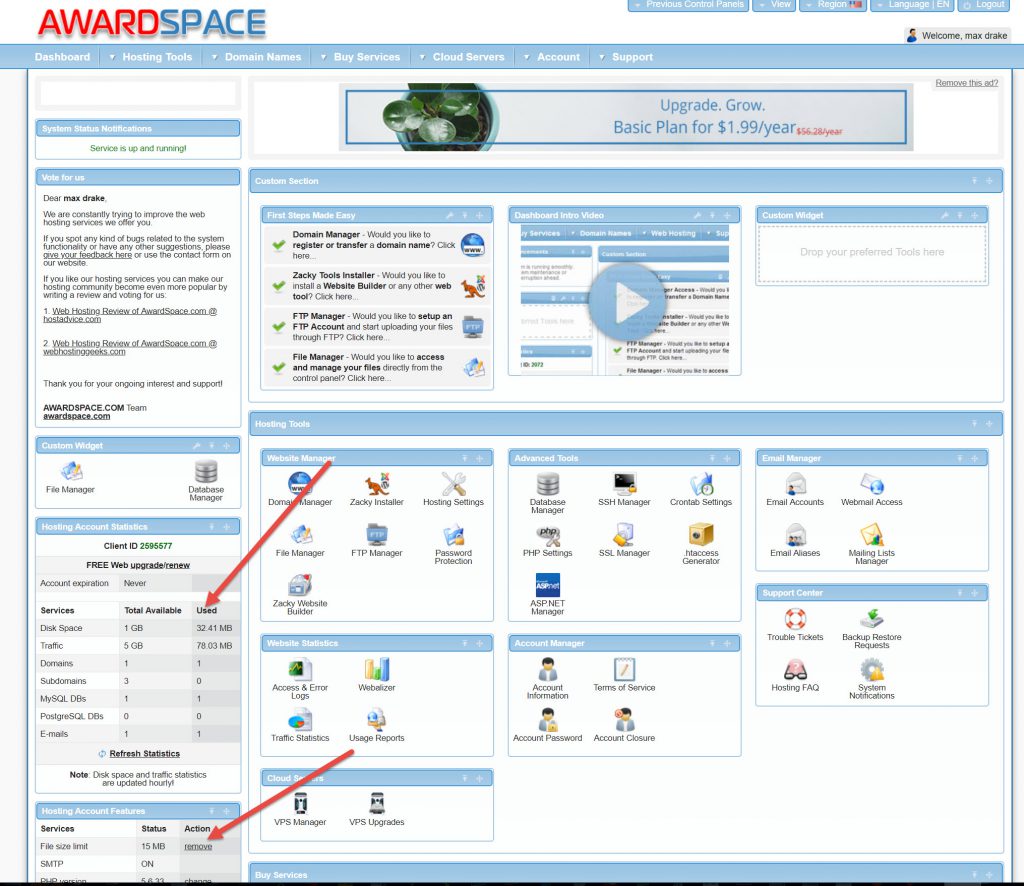
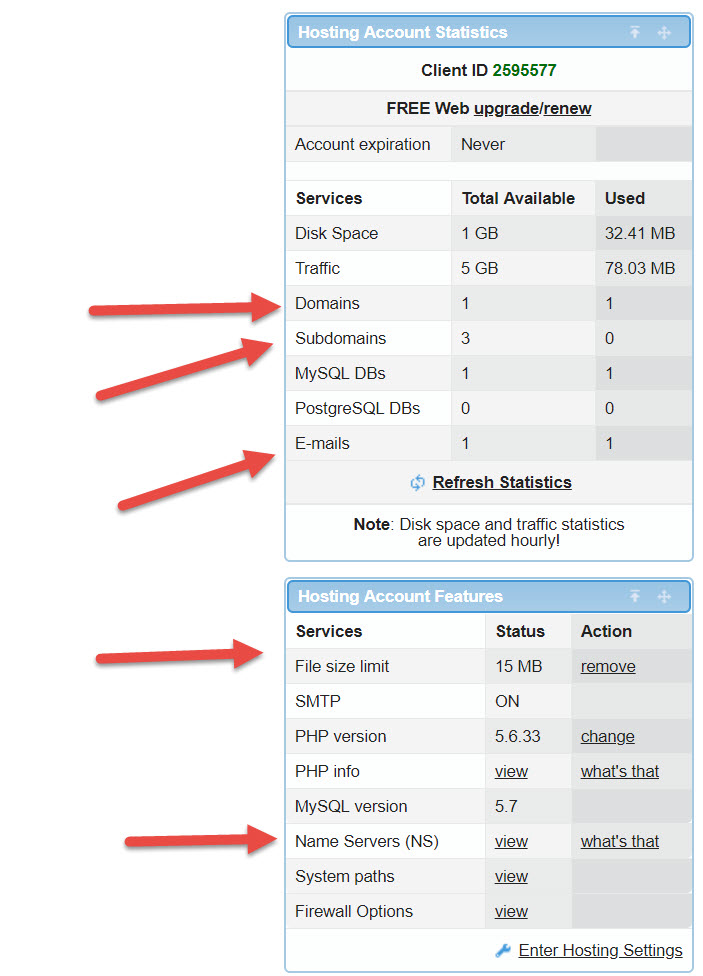
AwardSpace Website
I would like to state I am not getting any rewards from any of the products I talk about. I just find these useful in my personal experience.
- Email demo (that didn’t work as you are only allowed one email address on free account( I connect the account into Mozilla Thunderbird))
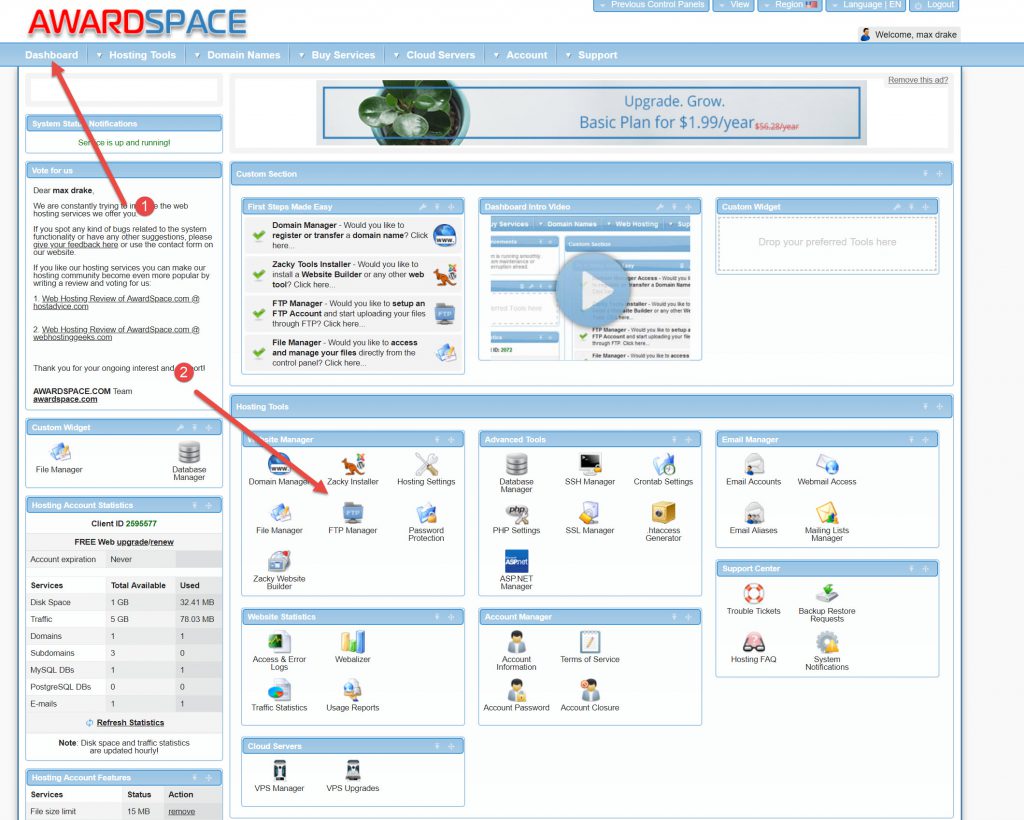
- File Manager
- Where WordPress files are kept
- WordPress config.ini file to find name of Database
- Database structure
- how to open Database with pHpMyAdmin to look at the database tables (As stated in video, do not alter things here, get a plugin and do it from inside wordpress otherwise it’ll crash your site & you’ll have to start over)
- How to create a new directory
- How to Edit a file
- How to upload a file or a few files.
- I made comment on how if you want to upload lots of files you need to use something like FILEZILLA to do so, and that there was a setting to get the configuration of the Server so that you can plug that data in (it can be seriously painful when you are trying to do the settings yourself, I still cannot get it working for the AWS VPS (another blog))
- Link to file we uploaded (see below
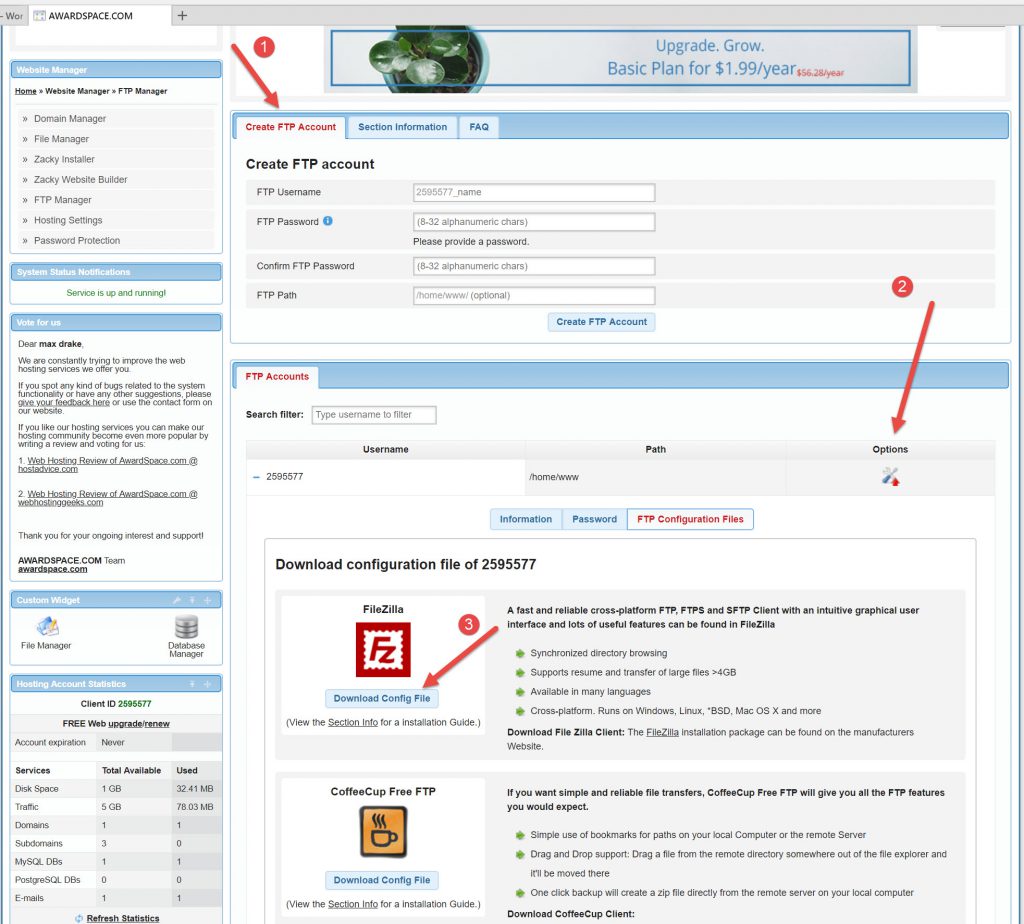
Uploading Lots of Files, use Filezilla or equivalent
For uploading lots of files use something like FileZilla, the images below show you where to get configuration file.


Linking to File on your Web Page
We uploaded a file onto the AwardSpace Server under the pir.dx.am directory
First we created directory _JUNK
Then we uploaded the file:
03 – Revit Database Link User Guide.pdf
WARNING- see the spaces between the words, every time there is a space you have to put in a special code for the space character which is %20
So to link to this file as is we would need to type in:
http://pir2.dx.am/_JUNK/03%20–%20Revit%20Database%20Link%20User%20Guide.pdf
Which is why programmers use CamelCase (upper Case on next word but NO spaces!!) or Underscores.
http://pir2.dx.am/_JUNK/03-RevitDatabaseLinkUserGuide.pdf
I have copied and edited the file to CamelCase, so if you cut/paste either of the links above you should start downloading the PDF.
Free Website Details & Stats