How to use Image Mapping Plugins for Property Site with WordPress
One way to present data is to use an image with hotspots that can either display data about the item at the hotspot on the image or use a link to get data or take you to another page with more information.
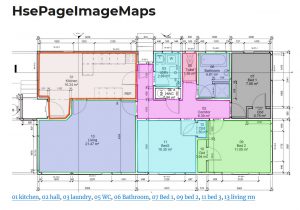
The two images shows shaded areas (also hotspots that are with plugin Image Hotspot (currently querying trigger in Post (but brilliant in Pages))).
Where it started
I saw this post on Office Floor Plan Navigator that I thought was really cool.

It uses a database and has links to the image with hover over information. After doing a bit of research I think this is complicated and needs a bit more research and thought. The issue is that you need the hotspot locations in the database to be placed on the image (server side) , not the hotspots on the image in the html file (client side). Its a bit like maps but with images.
In the course of my research I learned a bit about image mapping and found there are a few tools on the web. I then turned to WordPress to see if there were any plugins that I could play with, and saw some great demos of some image map usage.
- German Real Estate Site. from DrawAttention Plugin site.
- French Real Estate Site. from DrawAttention Plugin site.
These two sites show the power of using images to drill down to the information at an apartment level or even to a more granular level (such as a room/feature/item etc). They also have a way of making complex items, such as different blocks on the same site easy to navigate.
I think this can be used in relation with my demo property site to help navigate more complex buildings such as apartment blocks or theatres or sports centers etc (although I did note that there was a conflict in plugins between image gallery plugin and image mapper plugin.(to be tested).
- MapSVG. This has a database link, demo’s are maps although it says it can be used with other images. It uses SVG’s as type. I couldn’t get this to work in the lite version. Also converting Revit drawings to jpg and then to svg did not give a very good file. $35 for the WP plugin. I may explore later as I like the database link for the office plan navigation tool above.
- Draw Attention Lite. Great demonstration sites. Has all the bits, but the lite version is very limited, pro looks good but expensive at $74US for single site licence (not many more features than ImageMapper and that is free)
- Image Map Pro Lite. I couldn’t get the lite version to work, they have made the lite version so limited (only one polyline) that is not even worth trying. There is a Demo editor to a blank wordpress page to try and you have one hour to try it. I didn’t, seems a bit pointless. Looks OK though. At 24$ seems ok value, but the item below is for free.
- ImageMapper. This is the only free one with all its bits working. I found it pretty simple to use. There were a couple of things I found a bit odd, the fade time of hovering over colours and order of image map areas. Also, it doesn’t seem to be currently supported very well, but I got things to work on it quite well.
- Image Hotspot. This one is a free plugin also with all the bits working. It works on you choosing your own icon/flag/pin to place on the image and has a hover & link process. Simple and easy to use.
ImageMapper
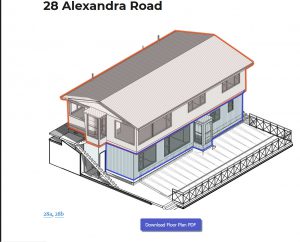
So, using ImageMapper I was able to put highlight elements on my building below.

I wanted to have a link button to PDF plans and link to other pages on the site. Go here for site.
The upper house link takes you to another image.

All the coloured areas are hotspots that link to either LINKS, TOOLTIP or POPUP boxes with other links.
The initial issue I had was when you hover over the image sometimes the coloured areas show and sometimes they dont, also the duration of the hover was very brief. I found this support post told you how to alter duration etc. So that was fixed.
Next, at the bottom, you can show the highlighted area titles, I used the room numbers, but initially could not get them into consecutive order. They only stayed in the order of creation, so I used a plugin Post Types Order that allowed you to put the posts/image maps in your preferred order.
On the German Real Estate site above I also liked the download button for the PDF files, and found a lovely plugin MaxButtons that managed to add the links. You can see the button at the bottom of the first page.
Image Hotspot
This has a nice simple icon that you can place on the image. It offers you 4 options. 1 icon for pop-up for what you see on the image (small red target) , another for when you hover over that icon (small black target), an icon for the Link (Green Plus sign) and for when you hover over the Link (Red Plus Sign). See image below.
It is nice, but I have been having issues with when the pop-ups appear in POSTS when you hover on them. Some I left, when I came back later, they worked, but initially they didn’t. So, when they work they are great, when they don’t, they are irritating.
In the above example, where you are pointing to items of plant, they are great, but when I used them on an outside of a building to designate floors the icons did not work all that well compared to the Image Mapper areas.


Here is an example with hotspots in a photo
Comment
I think the Image Map is a useful tool for helping to wayfind through complex information, especially big and complex buildings , sites or complexes. I did not set out to explore this tool, rather the Office Floor Plan Navigator, but I’m glad I have been able to explore it. I am planning to see if I can use it to setup a more complex apartment site for demonstration.
Office Floor Plan Navigator still has me a bit flumoxed. It is easy to do with maps, so it shouldn’t have to be too complicated with images. Maybe the path forward is with map overlays? Google Maps does not do image overlays, you need google Earth (but I do not want everyone to upload google earth to be able to use).
Also apparently old HTML 2 allowed for Server side image map links but newer HTML5 does it client side (so web page holds/sends link). So another re-think required. Research continues.


