WordPress Editors
I went to a WordPress meetup talk last night about the Gutenberg editor by Mike Eastwood . A few interesting things I learned at the talk:
- Atomic blocks plugin looks interesting. It is built for the Gutenberg block process. There is a columns block that was demonstrated. I’ll look forward to trying that out.
- You can group blocks together and then reuse them as a group block.
- There is a hidden blocks page that shows all the blocks you are using on your site, but access to it is hidden, you have to get to it by using the following code in the address bar:
- https://…./wp-admin/edit.php?post_type=wp_block
- In this page you can import Json files from other sites, so if you have global blocks that you’ve styled ( I saw a tagged issue that there was problems in Firefox with this)
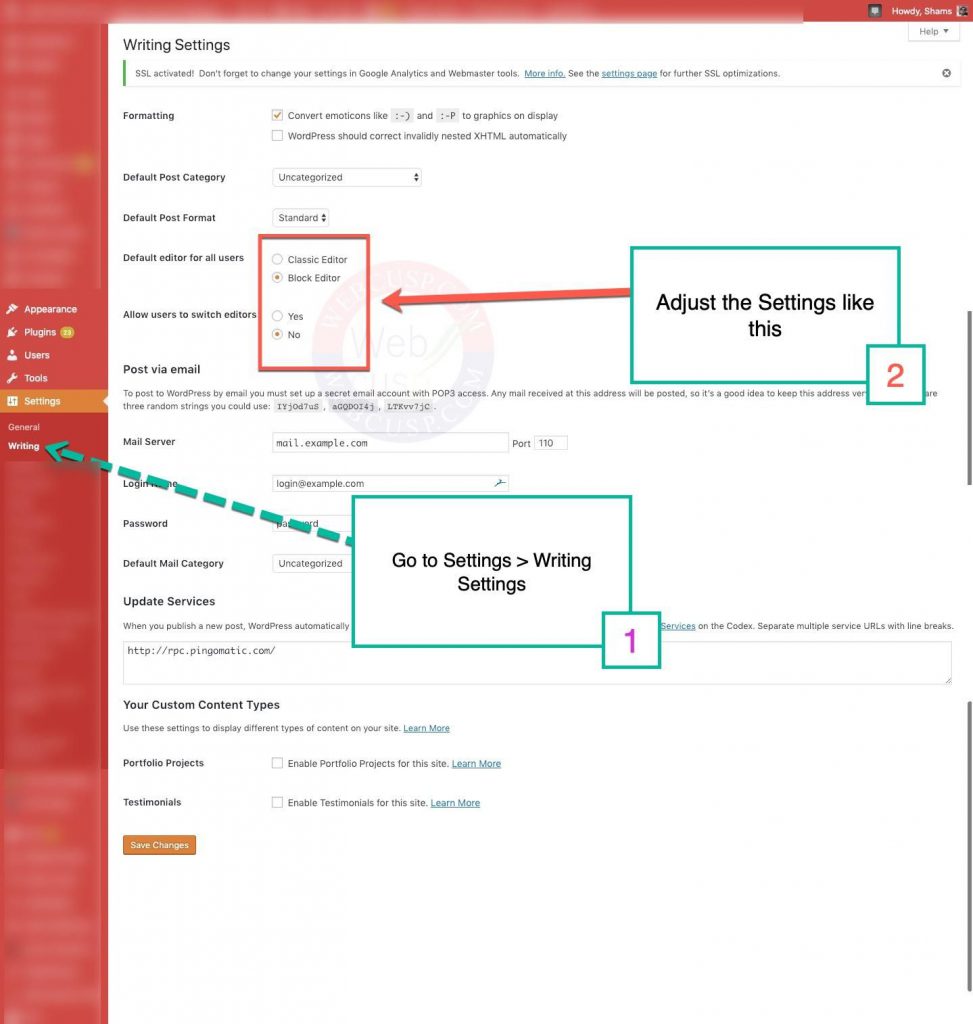
- You can have both editors running on the same site, and choose which editor to use when editing a new post. See this article.
- At the start of a new block use “/” backslash and this brings up a block list. A handy shortcut.
- It puts html comment tags in the code to tell what is in the block. This bloats the code a bit but is not actually doing anything as its “commented out”.
Note: One thing I have noticed when using the Gutenberg editor is that it is slower. It seems to do a lot more processing for the same result. I am getting a bit annoyed with this as it is messing up my normal workflow
A previous attempt to use
When I updated my sites to WP 5.0 I did go over to the Gutenberg editor, but found that there were pages on my site that still had classic editor code in it that seemed embedded and I couldn’t update it with the new editor. Because of that I reverted to the classic editor, knowing that, at some point, I’d have to switch over to the new one as the old was phased out.
A question I asked was about process with blocks. I am a great one for typing content as a stream of consciousness and then going back and formatting. Gutenberg does not lent itself to this.
There was an interesting comment about using Word, with headings, and importing into Gutenberg. Apparently this goes quite well. I will have to try that feature. It may need to be done from LibreOffice.
Another suggestion was to use HTML for cut/paste into a block and then edit headers etc in there. I’ll try that out sometime too. Maybe I just have to write outside WordPress and cut/paste or import in somehow if I want to maintain that style of writing.
Gutenberg blocks only in Posts & Pages at present
Another thing I learned was that the the Gutenberg editor only works in the Posts & Pages area and does not apply to the widgets. Apparently, once they have the main process up and running neatly, they will then go over to work on the widgets, and following that they will work on header and footers.
There was discussion about current “WordPress Block editors” and how they were not totally consistent, and that the blocks in Gutenberg would phase those out. Also, maybe in the future themes may be more easily created by users rather than using pre-made ones.
I have reconfigured this post so I’m writing it in Gutenberg as I have both editors running simultaneously. I’ll see how that goes in future posts


Atomic block types
Atomic Blocks currently includes the following blocks:
- Post Grid Block – Block Demo
- Container Block – Block Demo
- Testimonial Block – Block Demo
- Inline Notice Block – Block Demo
- Accordion Block – Block Demo
- Share Icons Block – Block Demo
- Call-To-Action Block – Block Demo
- Customizable Button Block – Block Demo
- Spacer & Divider Block – Block Demo
- Author Profile Block – Block Demo
- Drop Cap Block – Block Demo
End comment
I’ll look forward to trying out the atomic blocks, they have some good reviews and the speaker at the talk spoke highly of them. There are definitely a few features that I can now try as I have both editors running.