Setting up a WordPress Woo Commerce site with Local by Flywheel Part 2
On with the plot. I’m setting up a service based website with WordPress Woo Commerce site with Local by Flywheel.
Copying Site from Local to Host Site
Before I get too far with local I want to transfer a copy of my site to the new site I have set up on my VPS (Virtual Private Server). It could be a free AwardSpace site (they have free domains) to use as a test, but I’ll go straight to where I intend to have it installed.
Another reason I want to do that is in GIMP I made a template for where I could put images on sliders without blocking the Web Text. I found that the proportions were different for the site when viewed from the site alone, but since I was still logged in on another tab I’m not exactly sure if it aligns correctly.
So, another video, this one showing how to transfer the site across from Local to live site using All in One WordPress plugin.
You install the all-in-one-wp-migration plugin on both sites and on the Local you export TO FILE (that is free, other options aren’t) and download the file. On the host site, you import FROM FILE and select the file that was exported and then test.
That easy? No! The file size I needed to import is 102MB and the maximum file size that I can import is 2Mb. I have come across this before and have found a workaround for it. Anyway, there were a couple of suggestions, some for paid plugins, others on how to increase your upload file size and also this plugin All-in-One WP Migration Import which for free will let you import files up to 512Mb for free. And it works. So far, with a couple of products, my site is about 110Mb. So the plugin should work for me for a while.
I tested the site and it looks good. I’m always a bit anxious as its transferring the files and the database. So getting them working the other end is important, you lose that connection and it’s messy.
The site is a bit slow, although I’m not surprised with such high definition images at the front end. I will carry on building and review this later.
Testing the site
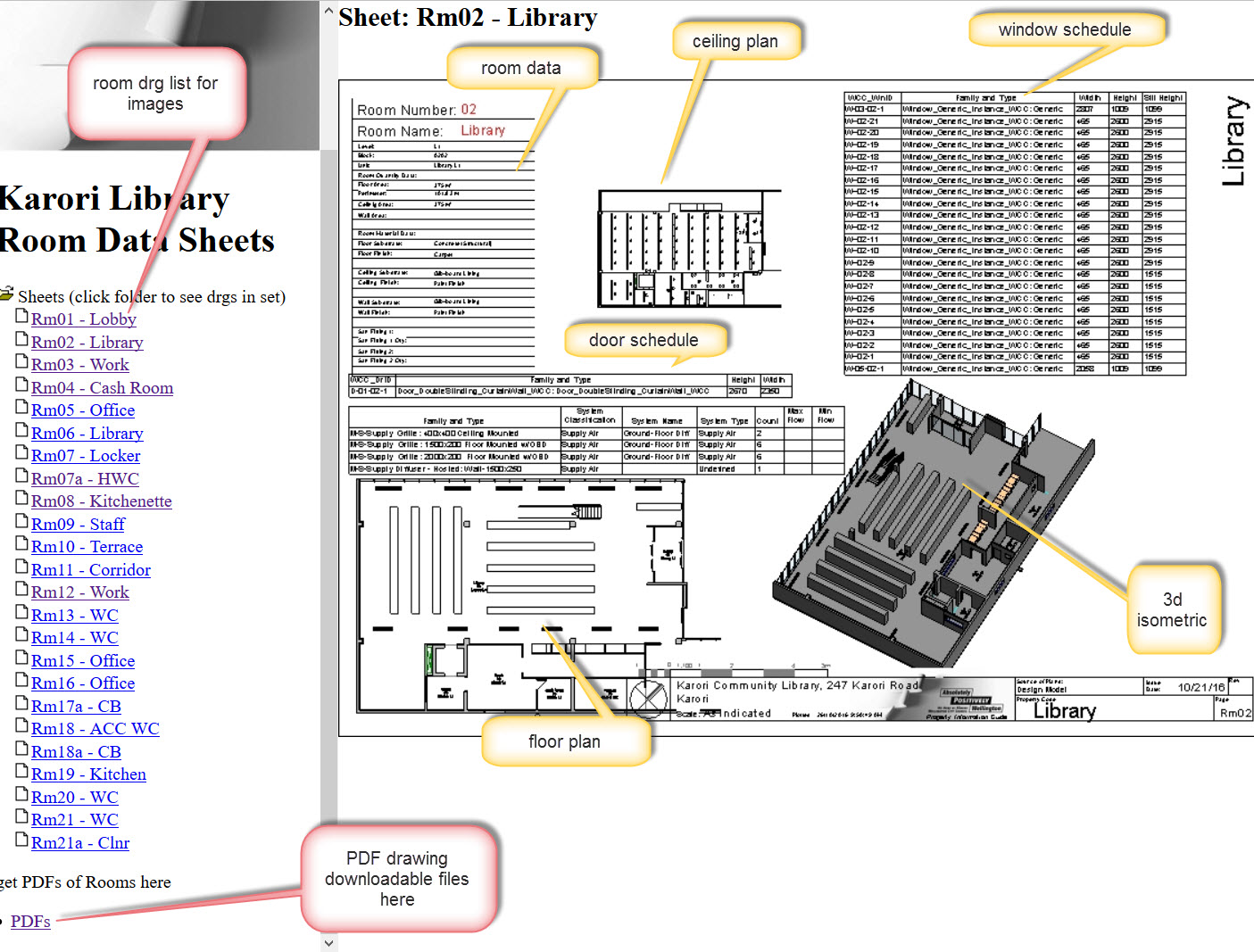
A little “Gotcha!”. After spending time in GIMP doing Slider images, when I tested the LIVE site out on my phone it cropped them so much that 1/ The page looked awful, 2/ The information I was trying to convey… Wasn’t! You couldn’t see it.
I basically put lots of images around the outside to keep text in centre clear. In fact, the images need to be under the text so that when on the small screen, it crops to the centre you have an overlay of text on the image. Currently, the text is white, so you need a dark image under, I may need to invert this.
So back to the drawing Board (or GIMP in this case). I will need to rethink sliders or remove them or move onto another theme.
For the time being, I’ll stick with the theme until it and my ideas diverge too much.
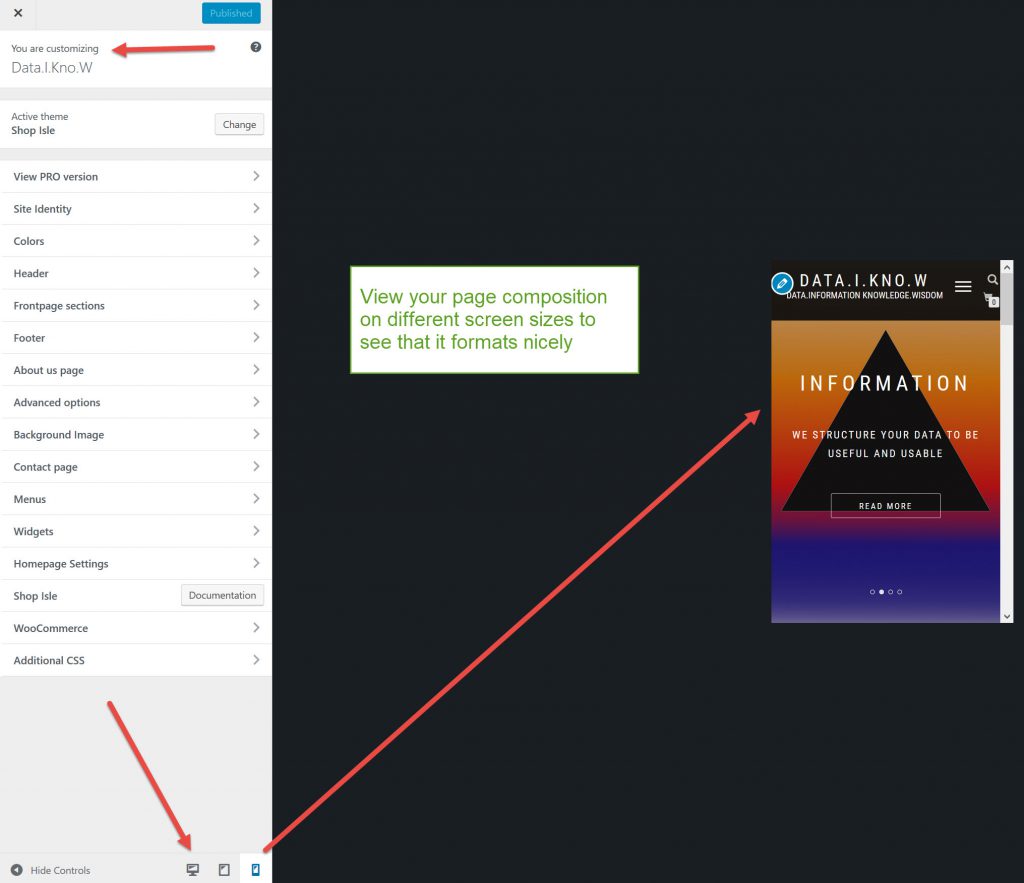
If you go into your CUSTOMISE panel (under Appearance) a Left Side Panel appears. At the bottom of that side panel are options for screen sizes and orientations. Clicking on different ones show your page in Desktop (landscape) , Tablet (portrait) and Phone (Portrait) modes so you can see how the cropped page looks , this only works if you have a responsive theme (responsive means it has configurations for different screen sizes and orientations- Good to check before using a theme but most of them are nowadays).

Grammarly
I put a Grammarly plugin in Firefox on one of my devices, and I think its quite a nice app. It corrects things quite nicely and is not too intrusive. I’ll have to load it on my other PC. I have the windows app on the other computer, you need to log in to use it, but still not too intrusive so far and handy with my typing which can be a bit messy.
I’m not sure I have this workflow right yet. I see some mis-spellings and go and correct them and then do a Grammarly check, a bit like double handling. I will try and just do the Grammarly process, although tough to break habits.
Product pages.
I’ve started to work on these now. One issue that has come up right away is the display image is not scaled correctly. Although the blank images (in the template) are square, the actual images, that I created square, are actually proportioned to a portrait proportion. So I need to go and adjust the feature images to display correctly.
Setting up categories is required to link the information for better filtering. This is always a challenge as to how to define the categories, you end up choosing multiple ones as some items do not neatly fall into a single category.
There is an interesting part of the set up in the theme that allows you to cross-link products. I need to find how to link the products to other pages, on my main slider where I have a button that takes you to a different page (Data/Information/Knowledge/Wisdom sliders to pages about these subjects). It would be nice to reference specific products (read services but the pages are called “products”) to specific pages (Data/Information/Knowledge/Wisdom).
To add a product to a page use short-code, see this video:
Paypal & HTTPS
Two things keep on popping up on my dashboard to look at, setting up Paypal and Https:

Paypal. I’m thinking about this, but there are fees involved and linking to bank accounts. I may need to do this later, but at present, I’ll put it on hold. I’ll look to get familiar with IBAN (Europe) and ABA(USA) coding requirements for sending/receiving funds to start with (that’s if I am paying outwards from NZ, I’ll need to check with Bank all coding required for someone paying into my account). This could be a slow process as it may take a few days for funds to clear which would slow work down. I will need to think on this subject a bit more. Although I’m sure client feedback will be an influencing factor on this point.
Https. Yes, if you need a secure site, also, I think in SEO (Search Engine Optimisation) https gets a better ranking.
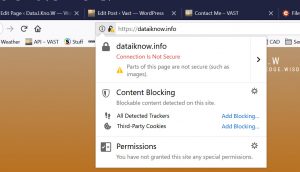
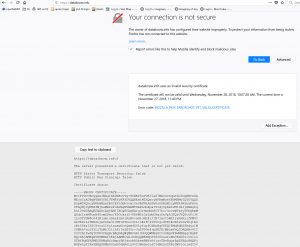
I use Https with the free Certify Lets Encrypt that runs on windows. I have used it before, the certificates only last for a certain period then they need renewing (90 days), so a maintenance issue to be considered. After updating my Certify programme on my server and downloading a certificate for this site I see that it is not secure. So I’ll need to look into that further.

I tried Linkchecker on twos sites, this one, and it threw up an error and https://image4.cf ( photo portfolio) and it threw up an error there too, although on Firefox it shows that site with a green padlock (ie secure).
An interesting thing that shows up when I try and open the site on my server in Firefox browser is that it’s saying that:
“The certificate will not be valid until Wednesday, November 28, 2018, 10:07:28 AM. The current time is November 27, 2018, 11:40 PM.”

This is interesting as 1. My server VPS is in Germany, so date and time there is November 27, 2018, 11:40 PM whereas I’m in NZ where it is November 28, 2018, 10:07:28 AM.
A bit of serendipity here. It’s my daughters birthday but she now lives in Boston, MA. I wished her Happy Birthday and she advised me it was not until tomorrow (Boston Time) so I’ve just been explaining to her that her actual birth hour has come and gone although it is the day before in Boston.
So, for the time being, I’ll hold off until tomorrow to check if the HTTPS certificate is working on this site.
Sharing Cloud Storage
This is an interesting issue. I want to be able to share files on a project with clients. Therefore I need some way for them to upload files to a site and for me to be able to access them, modify them and upload them so that the client can retrieve the information.
In the past, I have usually been sharing links from my Cloud Storage Services (Google Drive & One Drive) for others to download. If they had to share something with me it was via their Cloud Storage Service with a link. So files kept in 2 separate locations. Not really useful for collaboration.
On looking into the subject I have found that OneDrive (Microsoft) doesn’t allow this to happen, but on Google Drive, you can. See this article. The other person does not need a Gmail account but just follows the link you sent them. This is brilliant, I wasn’t aware that this feature existed, but makes sense when you think about it.
So I can create a folder and share it with a client on Google Drive and they can upload files and I can send the information back the same way. A single shared folder (with sub-folders) so a nice handy place to keep all the project information (if you have a big enough storage area). A nice simple solution.
Contact form and Location Map
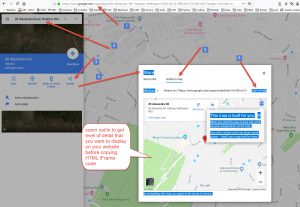
For contact form, I use Cognito forms. It is quite intuitive to set up. Worth doing a few tests on dummy emails to confirm it works, then copy the Form Link and plasce it on your web por the map, I was pleasantly surprised that iyt was so easy to do. Go into Google Maps, type in the address and then select share, make sure you zoom to the level that you want before you select embed and also whether you want a map or a Satellite view. Then grab the embed code and paste it into your site. I was not aware of this process. Very easy. 
End comment
This process is taking longer than I thought. Always the optimist I suppose.
I have met with a few issues that I hadn’t really considered when starting on the process:
- Using Grammarly
- Contact Form & Map
- HTTPS
- Issues with Migration
- Some issues with linking products to other pages
The payment process I was aware that I would have to address.
Generally, the task is bigger than I thought at the beginning.
On reflection, its because I have a better understanding of what I want from creating other sites, and I had left off some of the more finer points like creating and formatting images and writing product information.
these extra items are taking my time at present as well as the items listed above. I lost a bit of momentum on the project, but now that I’ve broken it down into discrete elements I can start working on smaller items to slowly get to where I want to be.
I have had a couple of issues with migrating the site to the live instance, and I’m finding that Local by Flywheel can be a bit slow too.
I might change my strategy, upload the site and define a few pages that I will work on on the Live version so that I can work from a different PC.
Still lots of things to do, I think I’ll finish here as this post is long enough. I will deal with other challenges in part 3.